Good puzzle design gives a player that moment of epiphany, where suddenly all is clear, and the following satisfaction when your put your solution in place, and it works!
During my time working on Disney Infinity, I began to see that a lot of game puzzles, including many of our own, missed this mark. Even puzzles in some of my favourite games often left me feeling unsatisfied. The reason was simple - I kept finding myself solving puzzles through experimentation or trial and error without fully understanding either the objective or the true nature of the puzzle itself.
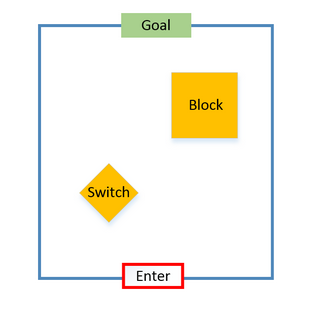
Consider this extremely simple and often seen game puzzle:
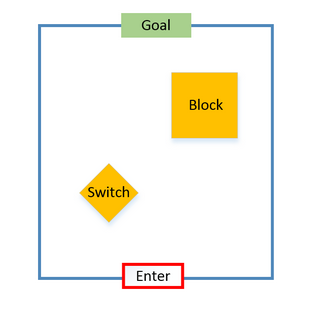
You walk into a room and see a heavy box and a weighted switch. You move the box onto the switch. A cutscene plays showing a door opening you haven't really registered before. You solved the puzzle before you even knew there was one. You feel cheated because if you had realised, you would have been capable of solving it. Even in a situation as simple as this, there is a better way.

Because of this I developed four steps to deal with this problem, they may seem obvious at first but it’s amazing how many puzzles, simple and complicated, fail this simple test.
Step one - the player understands the objective clearly.
You’d think this would be an obvious one, but time and time again we encounter design that skips this basic step, leaving players unsure why they’ve been presented with the elements of a puzzle in the first place. As gamers, we know when we encounter a puzzle we are meant to solve it, and so as a designer it's easy to lean on that fact and overlook this fundamental step. Clearly communicate the problem FIRST. Example: There is a locked door you need to get through.
Step two - the player discovers the pieces of the puzzle needed to solve it.
Basic things like switches and levers. Note though that it is OK if these objects need to be experimented with in order to discover their true function. Note too the emphasis on this ordering. You discover a problem that needs a solution AND THEN you notice the puzzle that needs solving.
Step three - the player notices the association between the components and works out a solution in their head.
This is an important one, though there are a few caveats I’ll discuss later. The player must be able to think of a solution before implementing it. What this essentially means is that they are not forced to solve the puzzle with simple trial and error. It may be POSSIBLE to solve with experimentation, but the key point is that it is not necessary. The puzzle is readable.
Step four - the player implements the solution and solves the puzzle
Again, obvious, but it exists as a reminder that working out a solution and implementing it are two separate stages.
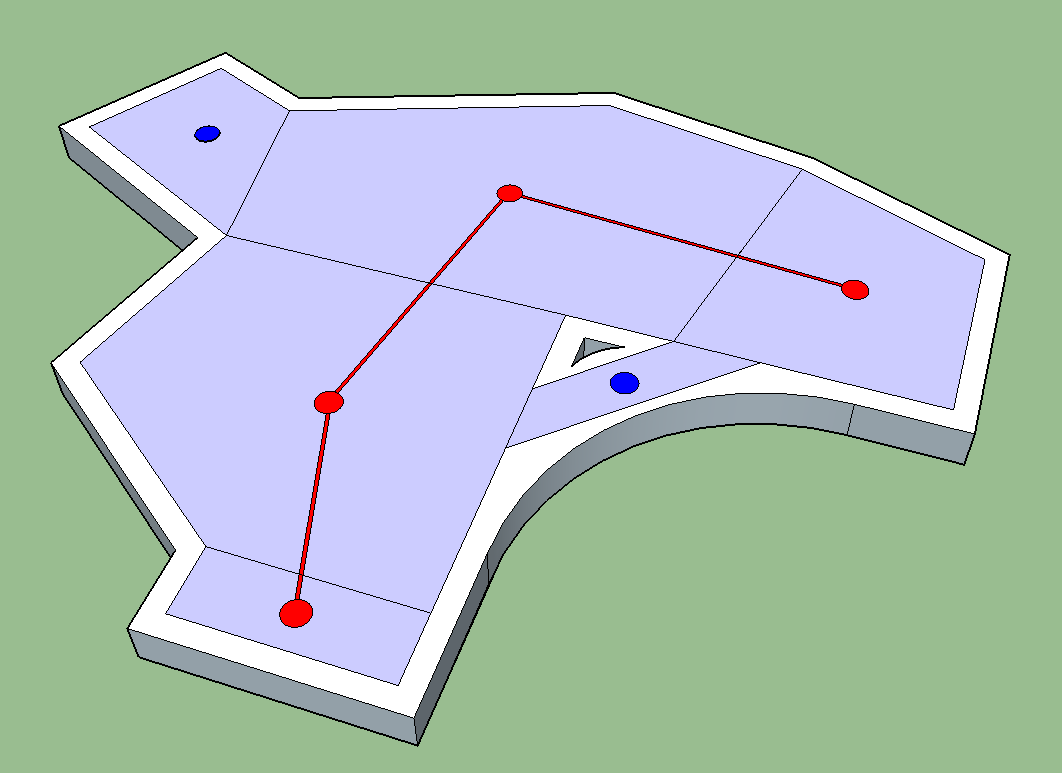
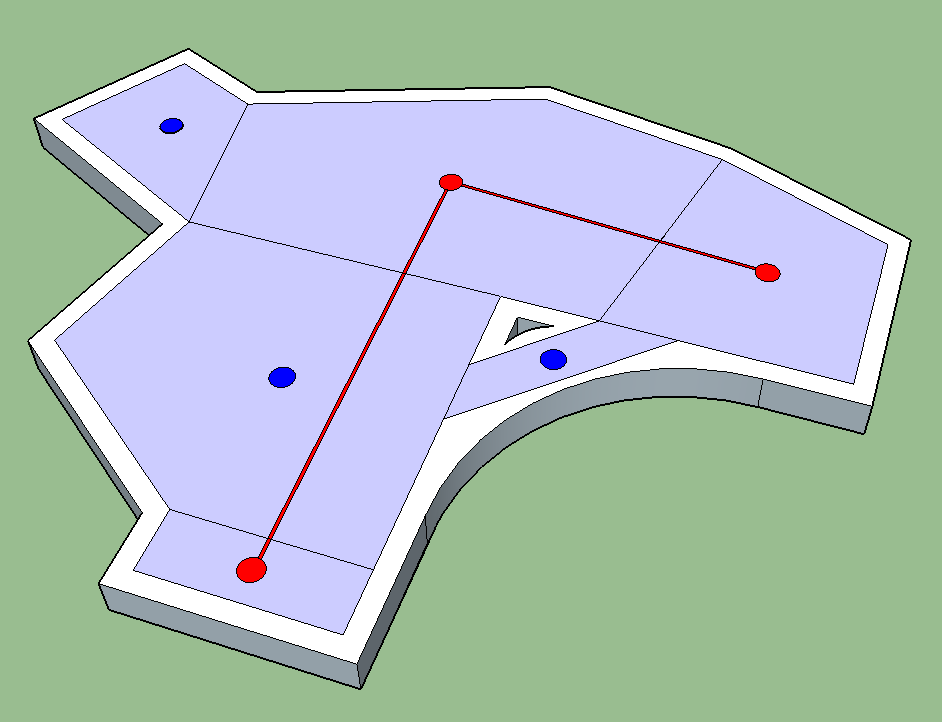
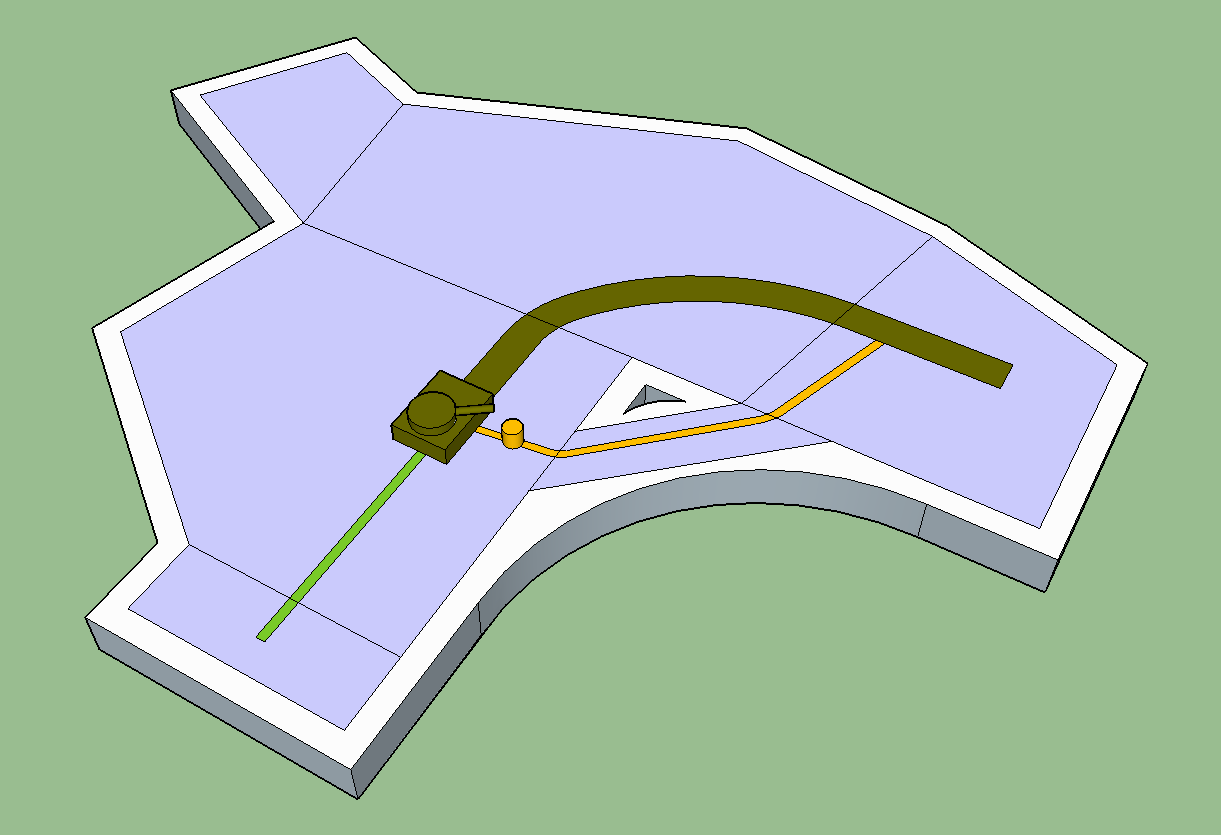
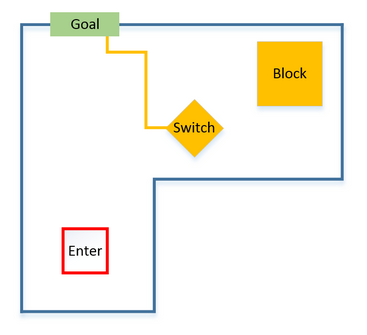
Now consider this reworking of the same simple puzzle:
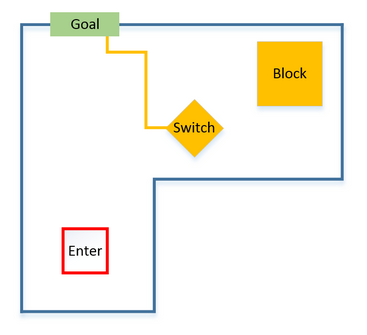
You drop into a room and observe a locked door which seems to be the only way out (step 1). After exploring more you then find a heavy box and a weighted switch that weren't immediately visible from where you entered the room (Step 2). You see a line from the switch to the door and deduce their association. After standing on the switch and observing no movement you guess the heavy crate might do the trick (Step 3). You move the box onto the switch and the door opens (Step 4). You feel a small amount of satisfaction that you were presented with a challenge, solved the problem and are now able to progress.

Now we can see that the original room had us noticing the puzzle elements first (Step 2), solving it (Step 4) and only then realising what our objective was all along (Step 1) and finally gaining a true understanding of what the puzzle had been and why your solution worked (Step 3).
There are a couple more things it's important to keep in mind.
First of all it's important to remember that experimentation can be a fun mechanic. These steps do not mean that everything has to be immediately obvious. It's fine to create a room in which each puzzle component, each switch and lever has to be experimented with to see what it does. The important part is that once the true functionality is discovered, the player can work out a solution.
Now that's not to say that confusing situations, games of chance or trial and error as a game mechanic don't have their place, but they are not puzzles. There is a difference between a maze and a labyrinth. Simply be aware of what experience you are trying to give the player and mould the gameplay to that goal.
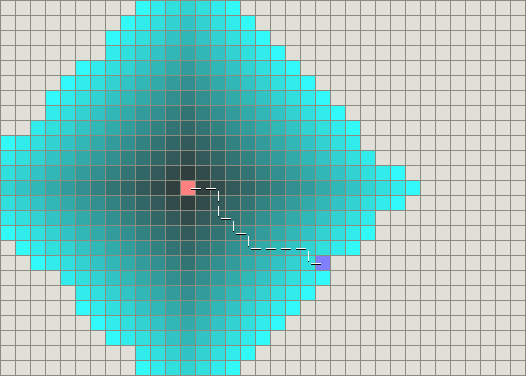
The other caveat to this system are complex puzzles that are too large for the solution to be calculated and held in the player’s mind at once. There are many examples of these we've all come across before - a Rubik's cube or a Sudoku puzzle for example.
But here we can see that each stage in the greater puzzle is in itself a small 4 step loop. Every number written on the page in a Sudoku solution is a tiny calculation and solution that can be put in place and saves the progress of the puzzle and brings the overall solution closer.
This concept of incremental progress in more complex puzzles is an import at one, otherwise the player can feel lost and frustrated in the face of seemingly endless combinations. Most of us will have at some point fallen back to brute-force trial-and-error in a point-and-click adventure when the puzzles true goal has eluded us, and this is always very tiresome.
Playtesting
Finally, a note on testing. Just because someone can get through a puzzle does not mean it's a successful one. The joy of a puzzle is in solving a problem, if the problem is only understood in retrospect the puzzle is not successful. Time and time again I have seen confusing game design make it into a final product simply because the player is, after some time, able to solve the puzzle by mistake.
There are thankfully many solutions, asking the player to explain what they did after they've finished the puzzle and why they did it can be incredibly valuable. Also having them do this while watching a replay of themselves will often prompt their memory.
Another good technique is to sit with a player and ask them to think aloud while they attempt the puzzle.
So those steps again:
- The player understands the objective.
- The player discovers the puzzle.
- Step three - the player works out a solution in their head.
- The player implements the solution and solves the puzzle.
Attempting a puzzle is essentially an attempt to find a solution for a problem, so make sure the problem is clear. No one would attempt to solve a Rubik’s cube if it wasn’t for the coloured stickers on each piece.